Appeareance of images attached to a post
Hello @Friendica Developers @Friendica Support @friendica-dev.mbbit.de/profile… Hello dear community, I would like to discuss with you about the appearance of posts with multiple images on #Friedica. Here is my opinion:
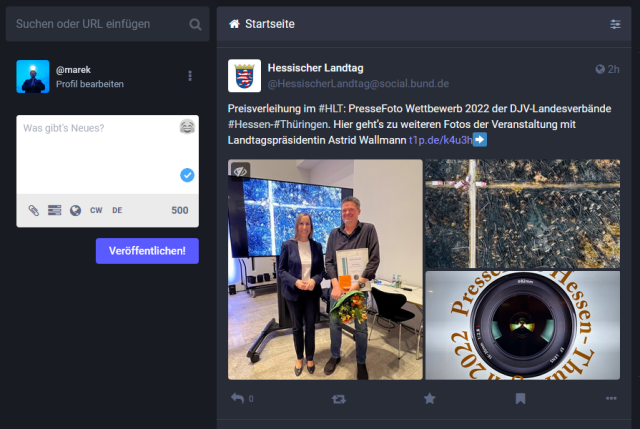
The current way multiple #images are displayed is awful:
Yeah, you saw it by my embedded examples your self. What bothers me most is:
- It just looks messy (especially when there is a mix of landscape and portrait format)
- Besides the aesthetics, multiple images take a lot of room (when you do not use an add-on like show more)
My suggestion on which I would love to hear your opinion is to use a grid format like on #mastodon:
I would pitch a suggestion by adding a PR for a (from my point of view) "better" appearance based to this
tutorial. I do not like to use JS in general and would leave it out by determine the suited amount of columns in the backend.
But before I invest time on that, I want to hear your feedback. Thank You!
How To Create an Image Grid
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.www.w3schools.com
like this
reshared this


Grischa
in reply to Marek Bachmann • • •Could be done in template or as addon.
Marek Bachmann
in reply to Marek Bachmann • • •grischa likes this.
grischa
in reply to Marek Bachmann • • •I like that (a lot)! 😊
And exactly for the fancybox addon I was thinking about a similar solution. But I have problems with the lightbox lib that is used in Friendica atm, for that my post in the developer forum just before yours was written. 😀
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to grischa • • •reshared this
Friendica Developers and Friendica Support reshared this.
grischa
in reply to Marek Bachmann • • •@grischa Well for my addon I did not had the necessity to find that place. I gets the content of a post via a hook.
For a theme I am not sure atm. I am poking myself. It depends. There seem to be different templates for different types of posts. wall_thread.tpl seems to be one.
It is more that I look into the developer console of my browser and try to find matching code in order to identify the template.
reshared this
Friendica Support and Friendica Developers reshared this.
Marek Bachmann
in reply to grischa • • •Dear @grischa I look in your add-on to copy a good practice for using the hook approach to manipulate the representation of attached images which is quite helpful for me. As I played around with fancybox I encountered the little issue that the gallery only includes the attached images prior and including the one you clicked on. I created an issue on github for that, okay?
[fancybox addon] Image gallery is created for only the images <= clicked image · Issue #12331 · friendica/friendica
[fancybox addon] Image gallery is created for only the images
GitHubreshared this
Friendica Developers and Friendica Support reshared this.
Jonathan Lamothe
in reply to Marek Bachmann • • •Marek Bachmann likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Gidi Kroon
in reply to Marek Bachmann • • •@Marek Bachmann Standard Mastodon crops the images (in the grid, but even if there is one) and I wouldn't like that; that should at least be configurable. But I do agree that the Mastodon, Pleroma, Twitter, Tumblr way of showing multiple images looks better than Friendica.
You can achieve a better look when you post multiple images by putting an empty line between the tags of the photos. The preview will help getting a better look.
If implementing a Mastodon like thing, especially if some form of cropping could occur, can I then also note that Mastodon's 'focal point' feature is really useful. It prevents photos from being cropped in embarrassing ways.
Marek Bachmann likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Gidi Kroon • • •I do not like to have a limit of four images in the grid without any notification that more images are attached, like currently on mastodon.
Cochise likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Spencer
in reply to Marek Bachmann • •I can see the value of this and generally like it. However, given that Friendica lends itself to larger posts than Mastodon, including posts that might use multiple images interspersed within the body of the text, I am wary of any solution that compiles all the images in a post and displays them as "attachments" at the end.
There are times when I want to use images in the middle of a post, and they'd become much less meaningful in a compiled cluster at the end of the post, even if they were in a much prettier grid.
like this
Marek Bachmann and Cochise like this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Spencer • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •Cochise likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
in reply to Spencer • • •@Spencer @Marek Bachmann :friendica: Friendica detects images at the end and groups them in "attachments" as Mastodon does. However, we don't touch images interspersed between paragraphs.
Marek's feature could handle the attachment pictures without touching the post illustrations.
like this
Spencer and Cochise like this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •Yeah, here we go, it is so cool that there are already so many reasonable functions "hidden" in the code that sometimes are just not used / connected together. And your answer might also relate to:
friendica.mbbit.de/display/b25…
Marek Bachmann
2022-12-01 23:46:32
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
in reply to Marek Bachmann • • •@Marek Bachmann :friendica: The rendering of conversations is a little complex, but I can easily point you to the main template:
-
templates/wall_thread.tpl-
theme/frio/templates/wall_thread.tpl-
theme/vier/templates/wall_thread.tplWhere the attachments are prepared is in
Model\Item: github.com/friendica/friendica…friendica/Item.php at e32654381b5715157f0302acd168837ddcf18eb4 · friendica/friendica
GitHubMarek Bachmann likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
in reply to Marek Bachmann • • •Marek Bachmann likes this.
reshared this
Friendica Support and Friendica Developers reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •Hypolite Petovan likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •Hi @Hypolite Petovan when ever you find the time, can you point me to the place in code where this attachment detection is already implemented? I was looking out for it, but was not able to find this distinction yet.
If there is a implementation, you can gladly add this info to the GitHub discussion since this might not so important for the readers here.
Am I right that there is no attachment feature for the creators of post, or is it? I never saw such an option yet.
My current assumption is that the term "attachment" refers solely to an implicit definition like "the media at the end of a post can be / is considered as attachments"
Show Images in posts in an image grid by MarekBenjamin · Pull Request #12334 · friendica/friendica
GitHubreshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •friendica/Item.php at e32654381b5715157f0302acd168837ddcf18eb4 · friendica/friendica
GitHubreshared this
Friendica Developers and Friendica Support reshared this.
devadideva
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •@Mihai von Glogowatz , @devadideva Totally agree with you. In any way, regarding the outlaying of multiple images issue and my current work on it, I can at least assure that images are included with the
<img src="{{$image.preview}}" alt="{{$image.attachment.description}}" title="{{$image.attachment.description}}". So including the description is considered at his point.The description for images from Mastodon are definitely obeyed on friendica. On Friendica you post you can use bbcode to add a description in this way:
-->
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •As I understand your reply, your fancybox plugin is not loaded but something else called "lightbox"? Sorry for I am a little bit confused 😀
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
grischa
in reply to Marek Bachmann • • •Marek Bachmann likes this.
reshared this
Friendica Support and Friendica Developers reshared this.
grischa
Unknown parent • • •reshared this
Friendica Support and Friendica Developers reshared this.
Marek Bachmann
Unknown parent • • •Hi @Grischa (for what ever reason your account is always suggested twice in the autocompletion for @...)
This exactly what I observe, I was asking and wondering in regard to this answer (don't want to link mrpetovan again and again 😁 ):
friendica.mrpetovan.com/displa…
I think the overview is a little messy by now in this thread regarding who answers to what 😉.
Hypolite Petovan
2022-12-01 23:43:48
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •friendica.mbbit.de/display/b25…
reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
Unknown parent • • •Marek Bachmann likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •[img="quelle"]Beschreibung des Bilds[/img]Hypolite Petovan likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •[img][/img]) anfängst zu tippen.reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Wenn Du ein eigenes Bild verlinken möchtest, geht es recht komfortabel mit diesem Button:

Bei externen Bildern müsstest Du den
[img=quelle]Beschreibung[/img]Tag selbst erstellten, ja. Immerhin kannst Du die URL zum Bild selbst ja kopieren und einfügen 😀Wenn ich Dich richtig verstehe, wünschst Du Dir die Möglichkeit "einfach externe Bilder mit einer Beschreibung einzufügen"?
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •@Friendica Developers FYI, I have a PR (pull request) ready for review for the image grid:
Show Images in posts in an image grid by MarekBenjamin · Pull Request #12334 · friendica/friendica
Show Images in posts in an image grid by MarekBenjamin · Pull Request #12334 · friendica/friendica
GitHubHypolite Petovan likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Das ist ist KEIN Fehler sondern einfach die Einstellung für dein Profil (ob die nun bewusst war oder nicht 😉 ).
Ich bin gerade unterwegs, und kann daher nicht gut nachgucken, aber irgendwo in deinen Einstellungen kannst du das ändern (wenn überhaupt gewünscht).
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Dieser Thread ist ja eigentlich für das Image Grid gedacht. 😀
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Es ist noch nicht in stable verfügbar: So in der Art wird es aussehen:
friendica-dev.mbbit.de/display…
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Wie gesagt, genau darum geht es hier 😀
Das Image Grid wurde erst gestern in 2022.12-rc gemerged. Es kann sehr gut sein das dein Instanz-Admin @Steffen K9 🐰 die neuen Commits hoch nicht geholt hat.
Ich sehe aber gerade auch, dass die Bilder im eingebetten Link scheinbar tatsächlich nicht im Image Grid erscheinen. Kannst du mal auf den Link
in meiner vorletzten Nachricht klicken und mir sagen, ob die Bilder dann im Grid sind? Danke.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Marek Bachmann • • •The image grid feature is now live in the 2022.12-rc branch.
❤ Thank you very much for all the feedback and support! ❤
One known issue is that the grid is not generated in "quote shared" post, and I did not find the time to analyze / address it (github.com/friendica/friendica…).
Image Grid is not generated for embedded quote shared post · Issue #12403 · friendica/friendica
GitHubHypolite Petovan likes this.
reshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
Unknown parent • • •Bitte schön:
And Fancybox works seamlessly with it ❤
reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
Unknown parent • • •@Grischa @Marek Bachmann :friendica: Oh by the way github.com/friendica/friendica…
😅
[fancybox] Only first column images open in gallery in new image grid feature · Issue #12413 · friendica/friendica
GitHubreshared this
Friendica Developers and Friendica Support reshared this.
Marek Bachmann
in reply to Hypolite Petovan • • •Can you provide an example? Thank You!
reshared this
Friendica Developers and Friendica Support reshared this.
Hypolite Petovan
in reply to Marek Bachmann • • •reshared this
Friendica Developers and Friendica Support reshared this.